Handbook • Quick Setup Guide
Getting set up with OMGIMG is very simple:
- Tell us where your images live
- Set some basic caching
- Start serving images through our render API in minutes.
Tell us where your images live
Signup or Login to OMGIMG. Find the Sources page - the menu option is along the top of the page, and hit the New Source button.
This is where you will connect your image library's bucket to OMGIMG.

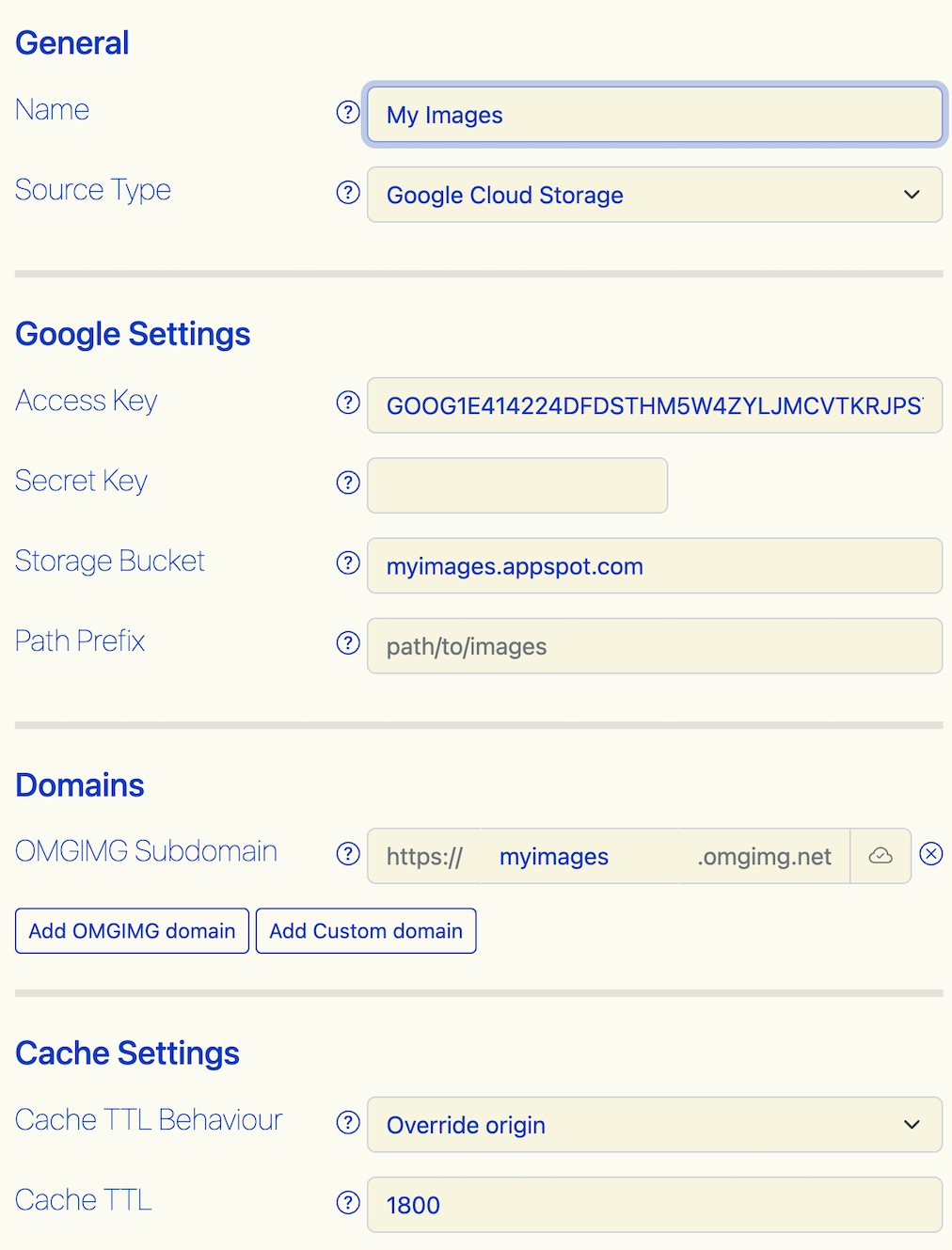
Configure your source. You'll need to choose an OMGIMG subdomain (the root of the URL you'll use to serve images), and specify where your images live.

Before we can render your images, we will need to fetch the original image from your storage.
The subdomain name you choose is unique to your Source and can't be re-used.
Set some basic caching
You can set your Cache TTL Behaviour to either override origin, respect origin, or enforce minimum which tells OMGIMG how to handle the Cache-Control header on origin files.
Start serving images
Try out a test image. Just type https://yourdomain.omgimg.net/dustyroad.jpg?w=600 ("/dustyroad.jpg" is the sample path within your bucket, and "?w=600" is part of the API to resize your image to 600px wide) into a browser window and your image should appear.